
$NSHOME\js\samples directory, where $NSHOME is the directory in which you installed the server.
The following table lists the sample applications.
Table 4.1 Sample JavaScript applications
1
These sample applications work only if you have a supported database server installed on your network and
have configured the client software correctly. For more information, see Chapter 10, "Configuring Your Database."
These applications are discussed in Chapter 13, "Videoapp and Oldvideo Sample Applications." Before using
videoapp or oldvideo, follow the instructions to set them up found in that chapter.
|
NOTE: In addition to sample applications, theThe rest of this chapter walks you through two of the simpler samples, giving you a feel for working with JavaScript applications. For now, don't worry about any of the details. This discussion is intended only to give you a rough idea of the capabilities of JavaScript applications. Details are discussed in later chapters. Chapter 13, "Videoapp and Oldvideo Sample Applications," discusses the$NSHOME\js\samplesdirectory also contains an application namedmetadata. This application is used by Visual JavaScript. While you are welcome to browse its source code, do not modify the executable.
videoapp application in detail. You should read that chapter when you're ready to start working with the LiveWire Database Service.
http://server.domain/appmgr
In this and other URLs throughout this manual, server represents the name of the server on which you run your application, such as research1 or www, and domain represents your Internet domain name, such as netscape.com or uiuc.edu. If your server has Secure Sockets Layer (SSL) enabled, use https instead of http in the URL.
In the Application Manager, select world in the left frame and click the Run button. Alternatively, you can enter the application URL in the Navigator Location field:
http://server.domain/world
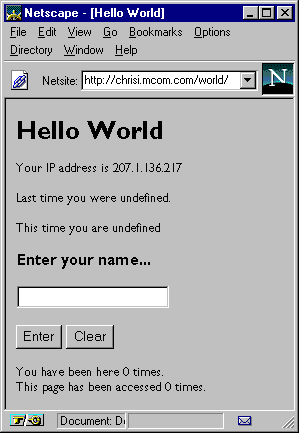
In response, the Application Manager displays the page shown in Figure 4.1.
For more information on the Application Manager, see "Mechanics of Developing JavaScript Applications."
$NSHOME\js\samples\world\hello.html, where $NSHOME is the directory in which you installed the Netscape server. The file begins with some typical HTML:
<html>
<head>
<title> Hello World </title>
</head>The
<body>
<h1> Hello World </h1>
<p>Your IP address is <server>write(request.ip);</server>
SERVER tags in the bottom line enclose JavaScript code that is executed on the server. In this case, the statement write(request.ip) displays the ip property of the request object (the IP address of the client accessing the page). The write function is very important in server-side JavaScript applications, because you use it to add the values of JavaScript expressions to the HTML page sent to the client.
The request object is part of the JavaScript Session Management Service. For a full description of it, see Chapter 6, "Session Management Service." The write function is one of the functions JavaScript defines that is not associated with a specific object. For information on the write function, see "Constructing the HTML Page."
Then come some statements you shouldn't worry about quite yet. These are the next statements of interest:
This statement assigns the value of the<server>client.oldname = request.newname;</server>
newname property of the request object to the oldname property of the client object. The client object is also part of the JavaScript Session Management Service. For a full description of it, see Chapter 6, "Session Management Service." For now, just realize that client can hold information about an application specific to a particular browser running that application.
The value of request.newname is set when a user enters a value in the form. Later in the file you'll find these form statements:
<form method="post" action="hello.html">The value of the form's
<input type="text" name="newname" size="20">
ACTION attribute is hello.html (the current filename). This means that when the user submits the form by clicking Enter or pressing the Enter key, Navigator reloads the current page. In general, ACTION can be any page in a JavaScript application.
The value of the NAME attribute of the text field is newname. When the page is submitted, this statement assigns whatever the user has entered in the text field to the newname property of the request object, referred to in JavaScript as request.newname. The values of form elements always correspond to properties of the request object. Properties of the request object last only for a single client request.
A few lines down, there is another SERVER tag, indicating that the following lines are server-side JavaScript statements. Here is the first group of statements:
if (client.number == null)This conditional statement checks whether the
client.number = 0
else
client.number = 1 + parseInt (client.number, 10)
number property of the client object has been initialized. If not, then the code initializes it to 0; otherwise, it increments number by 1 using the JavaScript parseInt function, which converts the string value to a number. Because the predefined client object converts all property values to strings, you must use parseInt or parseFloat to convert these values to numbers.
Because number is a property of the client object, it is distinct for each different client that accesses the application. This value indicates the number of times "you have been here."
To track the total number of accesses, you use the project object, because it is shared by all clients accessing the application. Properties of the project object persist until the application is stopped. The next group of statements tracks accesses:
project.lock()The first statement uses the
if (project.number == null)
project.number = 0
else
project.number = 1 + project.number
project.unlock()
lock method of the project object. This gives the client temporary exclusive access to the project object. Another if statement checks whether project.number has been defined. If not, then the code initializes it to 0; otherwise, the code increments it by 1. Finally, the unlock method releases the project object so that other clients can access it.
The final statements in the file display the values of client.number and project.number.
<p>You have been here <server>write(client.number);</server> times.
<br>This page has been accessed <server>write(project.number);
</server> times.
.web). The source file, hello.html, should be in the same directory. Edit the file with your favorite text editor. The HTML file starts with these statements:
<html>
<head> <title> Hello World </title> </head>
<body>
<h1> Hello World </h1>
<p>Your IP address is <server>write(request.ip);</server>
<server>
write ("<P>Last time you were " + client.oldname + ".");
</server>
<p>This time you are <server>write(request.newname);</server>
<server>client.oldname = request.newname; </server>Add a line that displays the type of browser the user has:
<p>You are using <server>write(request.agent)</server>If you want, you can also personalize the heading of the page; for example, you could make the title "Fred's Hello World." When you've finished modifying the file, run the JavaScript application compiler. At the command prompt, change to the directory containing the source code. Type this line at the command prompt to compile the application:
jsac -v -o hello.web hello.htmlAlternatively, from that directory you can run the
build script (for Unix) or build.bat script (for NT). In either case, the compiler starts and displays messages. The final message should be "Compiled and linked successfully."
Publish the application's files on your development server. To restart, access the Application Manager, select Hello World, then choose Restart. This loads the newly compiled version of the application into the server. You can then run the application by choosing Run. A window opens with Hello World. You see the changes you made to the application.
http://server.domain/hangman
In response, the Application Manager displays the page shown in the following figure.
Play the game to get a feel for it.
Table 4.2 Hangman source files
hangman.html. The basic logic is simple:
hangman.html starts with some JavaScript code inside a SERVER tag. First comes code to initialize a new game:
if (client.gameno == null) {
client.gameno = 1;
client.newgame = "true";
}if (client.newgame == "true") {
if (client.gameno % 3 == 1)
client.word = "LIVEWIRE";
if (client.gameno % 3 == 2)
client.word = "NETSCAPE";
if (client.gameno % 3 == 0)
client.word = "JAVASCRIPT";
client.answer = InitAnswer(client.word);
client.used = "";
client.num_misses = 0;
}client.newgame = "false";This code makes extensive use of the
client object to store information about this client playing the game. Because there is no state that needs to be saved between uses of this same application by different clients, the code doesn't use the project or server objects.
The first statement determines whether the player has played before, by checking if client.gameno exists; if not, the code initializes it to 1 and sets client.newgame to true. Then, some simple logic assigns the "secret word" to client.word; there are just three secret words that players cycle through as they play the game. The client.gameno property keeps track of how many times a particular player has played. The final part of initialization uses InitAnswer, a function defined in hangman.js, to initialize client.answer to a string of asterisks.
Then comes a block of statements to process the player's guess:
if (request.guess != null) {
request.guess = request.guess.toUpperCase().substring(0,1);
client.used = client.used + request.guess + " ";
request.old_answer = client.answer;
client.answer = Substitute (request.guess, client.word,
client.answer);
if (request.old_answer == client.answer)
client.num_misses = parseInt(client.num_misses) + 1;
}
The if statement determines whether the player has made a guess (entered a letter in the form field). If so, the code calls Substitute (another function defined in hangman.js) to substitute the guessed letter into client.answer. This makes client.answer the answer so far (for example, "N*T**AP*").
The second if statement checks whether client.answer has changed since the last guess; if not, then the code increments client.num_misses to keep track of the number of incorrect guesses. You must always use parseInt to work with integer property values of the predefined client object.
As shown in the following code, the final if statement in the JavaScript code checks whether the player has won or lost, and redirects the client accordingly. The redirect function opens the specified HTML file and passes control to it.
if (client.answer == client.word)This is the end of the initial
redirect(addClient("youwon.html"));
else if (client.num_misses > 6)
redirect(addClient("youlost.html"));
SERVER tag. HTML, augmented with more JavaScript expressions, begins. The hanged man is drawn by using a backquoted JavaScript expression inside an HTML IMG tag:
<IMG SRC=`"images\hang" + client.num_misses + ".gif"`>The entire expression between the two backquotes (
`) is a JavaScript string. It consists of the string literal "images\hang" concatenated with the value of client.num_misses (which represents an integer but is stored as a string), concatenated with the string literal ".gif". There are six GIF files containing the hanged man in different stages of completion: image0.gif, image1.gif, and so on. The backquoted JavaScript generates HTML of the form:
<IMG SRC="images\hang0.gif">These lines follow:
<PRE><SERVER>write(client.answer)</SERVER></PRE>They display the value of
You have used the following letters so far:
<SERVER>write(client.used)</SERVER>
client.answer (the word containing all the correctly guessed letters) and all the guessed letters.
The remainder of the file consists of standard HTML. One important thing to notice is that the ACTION attribute of the FORM tag specifies hangman.html as the URL to which to submit the form. That means when you submit the form, the page is reloaded with the specified form values.
Examine hangman.js, an example of a server-side JavaScript-only source file. It defines two functions, InitAnswer and Substitute, used in the application. Notice that you do not use SERVER tags in a JavaScript-only file.
http://server.domain/appmgr/debug.html?name=hangman
You can add a bookmark for this URL as a convenience while you work on Hangman. Then you don't have to go through the Application Manager.
Try adding a function to Hangman verifying that a player's guess is a letter (not a number or punctuation mark). You can use the function InitAnswer defined in hangman.js as a starting point. After compiling and restarting the application, use your bookmark to run the application in debug mode.
Last Updated: 09/29/99 18:01:50